Template:Xiangqi diagram/doc
| 此模板使用Lua语言: |
| 本模板使用以下模板样式: |
概要
编辑用於展示象棋棋譜,具有標框、標點、標叉、箭頭等功能,可以更快讀懂棋譜想表達的意思。
使用方法
编辑| 基本參數 | ||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| 第一個參數 | 對其方式,有center、tleft、tright,預設為tleft。 | |||||||||||||||||||||||||
| 第二個參數 | 標題 | |||||||||||||||||||||||||
| 第三個 至 第九十二個參數 |
棋子種類和顏色,以下表為示: 沒有棋子可以填入「_」或者空白鍵。
| |||||||||||||||||||||||||
| 第九十三個參數 | 說明 | |||||||||||||||||||||||||
| size | 棋子大小 | 這三個參數三選一,也可以都不寫會自動用預設大小,預設是棋子大小25px。 | ||||||||||||||||||||||||
| width | 寬度 | |||||||||||||||||||||||||
| height | 高度 | |||||||||||||||||||||||||
| startrow | 開始顯示行 | 顯示範圍 | ||||||||||||||||||||||||
| rows | 要顯示行數 | |||||||||||||||||||||||||
| startcol | 開始顯示列 | |||||||||||||||||||||||||
| cols | 要顯示列數 | |||||||||||||||||||||||||
| arrow arrow2 arrow3...... |
顯示箭頭 | |||||||||||||||||||||||||
使用範例
编辑基本功能
编辑| 源代码 | 页面显示效果 |
|---|---|
{{Xiangqi diagram
|tleft
|示例(空棋盘)
| | | | | | | | |
| | | | | | | | |
| | | | | | | | |
| | | | | | | | |
| | | | | | | | |
| | | | | | | | |
| | | | | | | | |
| | | | | | | | |
| | | | | | | | |
| | | | | | | | |
|展示一个空棋盘
|size=25
}}
|
示例(空棋盘) 展示一个空棋盘 |
{{Xiangqi diagram
|tleft
|示例(英文代码)
|rd|hd|ed|ad|gd|ad|ed|hd|rd
| | | | | | | | |
| |cd| | | | | |cd|
|sd| |sd| |sd| |sd| |sd
| | | | | | | | |
| | | | | | | | |
|sl| |sl| |sl| |sl| |sl
| |cl| | | | | |cl|
| | | | | | | | |
|rl|hl|el|al|gl|al|el|hl|rl
|左浮动
|size=25
}}
|
示例(英文代码) 左浮动 |
{{Xiangqi diagram
|tright
|示例(简体版)
|车|马|象|士|将|士|象|马|车
| | | | | | | | |
| |砲| | | | | |砲|
|卒| |卒| |卒| |卒| |卒
| | | | | | | | |
| | | | | | | | |
|兵| |兵| |兵| |兵| |兵
| |炮| | | | | |炮|
| | | | | | | | |
|伡|㐷|相|仕|帅|仕|相|㐷|伡
|右浮动
|size=25
}}
|
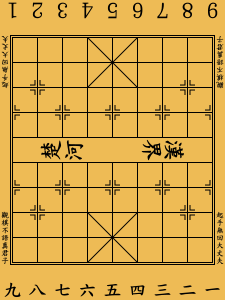
示例(简体版) 右浮动 |
{{Xiangqi diagram
|center
|示例(繁體版)
|車|馬|象|士|將|士|象|馬|車
| | | | | | | | |
| |砲| | | | | |砲|
|卒| |卒| |卒| |卒| |卒
| | | | | | | | |
| | | | | | | | |
|兵| |兵| |兵| |兵| |兵
| |炮| | | | | |炮|
| | | | | | | | |
|俥|傌|相|仕|帥|仕|相|傌|俥
|居中
|size=25
}}
|
示例(繁體版) 居中 |
显示特殊标记
编辑在从第3到第92个参数中,除了填入棋子的中文名或英文代码外,还可以填入某些特定代码,在棋盘上显示相对应的标记。
- 输入“[]”,可在相应位置显示一个方框。可用于突出强调某块区域、某个棋子,或表示当前正在移动的棋子。
| 源代码 | 页面显示效果 |
|---|---|
{{Xiangqi diagram
|tleft
|示例2
| | | | |将| | | |
| | | | | | | | |
| | | | | | | | |
| | | | | | | |砲|
| | | | | | | | |
| | | | | | |[㐷]| |
| | | | | | | | |
| | | | | | | | |
| | | | | | | | |
| | | | | |帅| | |
|“㐷”
|size=25
}}
|
示例2 “㐷” |
- 输入“..”,可在相应位置显示一个圆点,可用于表示某个棋子的起落点、允许着法等。
| 源代码 | 页面显示效果 |
|---|---|
{{Xiangqi diagram
|tleft
|示例3
| | | | |将| | | |
| | | | | | | | |
| | | | | | | | |
| | | | | |..| |.砲.|
| | | | |..| | | |..
| | | | | | |[㐷]| |
| | | | |..| | | |..
| | | | | |..| |..|
| | | | | | | | |
| | | | | |帅| | |
|马踏八方
|size=25
}}
|
示例3 马踏八方 |
- 输入“xx”,可在相应位置显示一个叉号,可用于表示某个棋子的禁止着法等。
| 源代码 | 页面显示效果 |
|---|---|
{{Xiangqi diagram
|tleft
|示例4
| | | | |将| | | |
| | | | | | | | |
| | | | | | | | |
| | | | | |.砲.| |..|
| | | | |..| | | |xx
| | | | | | |[㐷]|卒|
| | | | |..| | | |xx
| | | | | |xx| |..|
| | | | | | | | |
| | | | | |帅| | |
|“蹩马腿”/禁止“送将”
|size=25
}}
|
示例4 “蹩马腿”/禁止“送将” |
指定范围
编辑可使用rows、startrow、cols、startcol等参数让棋图的一部分可见,其余部分则隐藏:
- rows参数用以控制需要显示的行数,startrow参数指定起始行数。
| 源代码 | 页面显示效果 |
|---|---|
{{Xiangqi diagram
|tleft
|示例5
| | | | |将| | | |
| | | | | | | | |
| | | | | | | | |
| | | | | |..| |.砲.|
| | | | |..| | | |..
| | | | | | |[㐷]| |
| | | | |..| | | |..
| | | | | |..| |..|
| | | | | | | | |
| | | | | |帅| | |
|从第三行开始显示,共显示6行
|size=40
|rows=6
|startrow=3
}}
|
示例5 从第三行开始显示,共显示6行 |
- cols参数用以控制需要显示的列数,startcol参数指定起始列数。
| 源代码 | 页面显示效果 |
|---|---|
{{Xiangqi diagram
|tleft
|示例6
| | | | |将| | | |
| | | | | | | | |
| | | | | | | | |
| | | | | |..| |.砲.|
| | | | |..| | | |..
| | | | | | |[㐷]| |
| | | | |..| | | |..
| | | | | |..| |..|
| | | | | | | | |
| | | | | |帅| | |
|从第三行开始显示,共显示6行<br/>从第四列开始显示,共显示6列
|size=50
|rows=6
|startrow=3
|cols=6
|startcol=4
}}
|
示例6 从第三行开始显示,共显示6行 从第四列开始显示,共显示6列 |
箭头指示
编辑此功能需要CSS3(层叠样式表第三份标准)的支持,不支持CSS3的浏览器(如Internet Explorer 8等)可能无法正确显示
- arrow参数用于显示箭头,可更直观的展示某个棋子的行棋路线。
- 格式:
arrow = a, b, c, d
- arrow由四个数字组成,用英文逗号分隔。第一个数(a)为箭头的起始横坐标,第二个数(b)为箭头的起始纵坐标,第三个数(c)为箭头长度,第四个数(d)为箭头的旋转角度。坐标以最左上角的交叉点位作为原点(1, 1)。角度以右箭头(→)作为0°,按顺时针旋转。
- 若要使用多個箭頭可以用arrow2或者是更大的數字和arrow組合,但需要從2開始且必須是連續數字,例如需要五個箭頭則必須設定arrow、arrow2、arrow3、arrow4、arrow5。
| 源代码 | 页面显示效果 |
|---|---|
{{Xiangqi diagram
|tleft
|示例7
| | | |士|将|士| | |
| | | | | | | | |
| | | | |傌| | | |
| | | | | | | | |
| | | | | | | | |
| | |炮| | | | | |
| | | | | | | | |
| | | | | | | | |
| | | | | | | | |
| | | | | |帅| | |
|
|size=25
|arrow=3, 6, 2, 0
}}
|
示例7 |
{{Xiangqi diagram
|tleft
|示例8
|车| | | |将| | | |
| | | | | | | | |
| | | | | | | | |
| | | | | | | | |
| | | | | | | | |
| | | | | | | | |
| | | | | | | | |
| | | | | | | | |
| | | | | | | | |
| | | | | |帅| | |
|
|size=25
|arrow=1, 1, 9, 90
}}
|
示例8 |
{{Xiangqi diagram
|tleft
|示例9
|车| | | |将|士| | |
| | | | | | | | |
| | | | | | | | |
| | | | | | | | |
| | | | | | | | |
| | | | | | | | |
| | | | | | | | |
| | | | | | | | |伡
| | | | | | | | |
| | | | | |帅| | |
|
|size=25
|arrow=9, 8, 4, 180
}}
|
示例9 |
{{Xiangqi diagram
|tleft
|示例10
|车| | | |将|士| | |
| | | | | | | | |
| | | | | | | | |
| | | | | | | | |
| | | | | | | | |
| | | | | | | | |
| | | | | | | | |
| | | | | | | | |炮
| | | | | | | | |
| | | | | |帅| | |
|
|size=25
|arrow=9, 8, 7, 270
}}
|
示例10 |
{{Xiangqi diagram
|tleft
|示例11
| | | |士|将|士| | |
| | | | | | | | |
| | | | | | | | |
| | | | | | | | |
| | | | | | | | |
| | | | | | | | |
| | | | | | | | |
| | | | | | | | |
| | | | |炮| | | |
| | |相| | |帅| | |
|
|size=25
|arrow=3, 10, 2.8, 315
}}
|
示例11 |
{{Xiangqi diagram
|tleft
|示例12
| | | |士|将|士| | |
| | | | | | | | |
| | | | | | | | |
| | | | | | | | |
| | | | | | | | |
| | | |傌| | | | |
| | | | | | | | |
| | | | | | | | |
| | | | |炮| | | |
| | | | | |帅| | |
|
|size=25
|arrow=4, 6, 2.2, 63.4
}}
|
示例12 |
{{Xiangqi diagram
|tleft
|示例13
| | | |士|将|士| | |
| | | | | | | | |
| | | | | | | | |
| | | | | | | | |
| | | | | | | | |
| | | | | | | | |
| | |傌| | | | | |
| | | | | | | | |
| | | | |炮| | | |
| | | | | |帅| | |
|
|size=25
|arrow=3, 7, 2.2, 26.6
}}
|
示例13 |
{{Xiangqi diagram
|tleft
|示例14
| | | |士|将|士| | |
| | | | | | | | |
| | | | | | | | |
| | | | | | | | |
| | | | | | | | |
| | | | | | | | |
| | | | | | | | |
| | | |仕| | | | |
| | | | | | | | |
| | | | |炮|帅| | |
|
|size=25
|arrow=4, 8, 1.4, 45
}}
|
示例14 |